iOS 7 是 iOS 系统的一次重大升级版本,采用了全新的的视觉设计,整体风格由 iOS 6 以前的拟物风格改为扁平化风格,并对用户界面进行全面的改造,比如更加纤细的字体,更流畅的动画等,在空间层级的表达上面采用了实时的高斯模糊效果,让不同的视图在空间上更加清晰有序,今天我们就来用 AE 来制作这个实时的毛玻璃效果。

iOS 7 控制中心效果
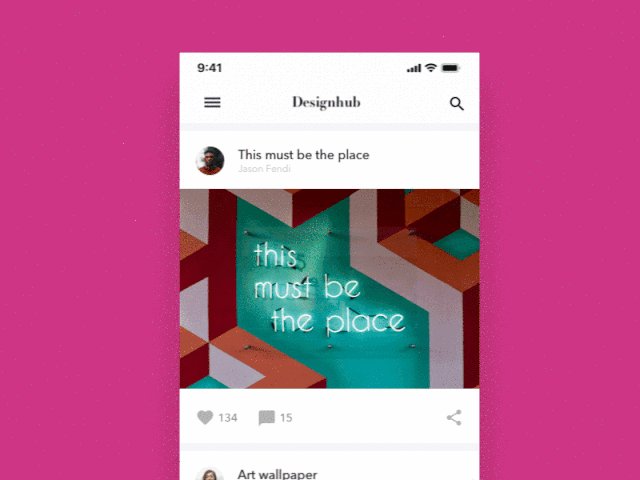
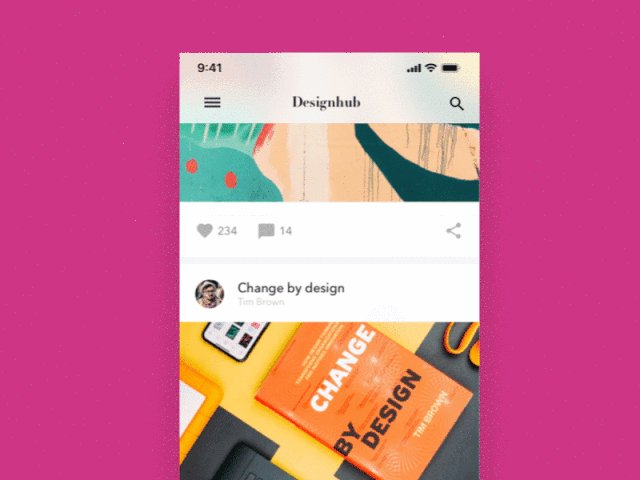
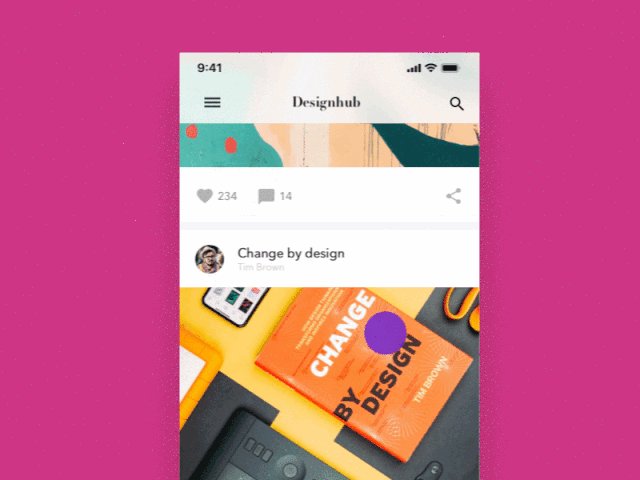
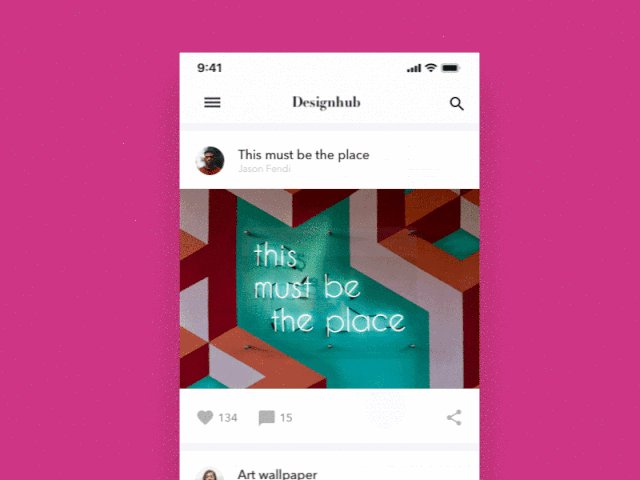
下面我们来看我们本期要制作的动画效果,滚动视图时,导航栏对于穿过其下面的内容进行实时模糊,来表现导航栏与卡片内容的空间层级关系。
本期教程我们来讲解一下如何用 After Effects 来制作上面的动画效果,
AE 中的 Parent 是我们经常使用的一个功能,通过把两个图层关联起来,来实现两个图层动画的一致性。子级图层会继承父级图层的位置、旋转和缩放属性。下面我们通过下面的几个案例来详细讲解一下父子关系。如下图所示父子关系的建立有两种方式:橡皮筋拖拽和菜单的下拉选择
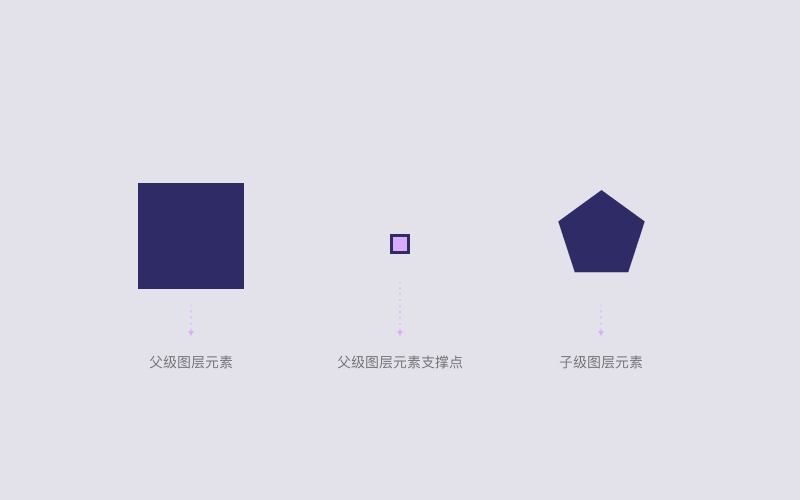
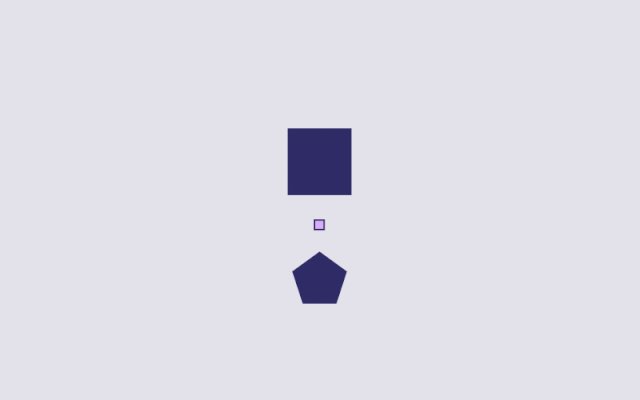
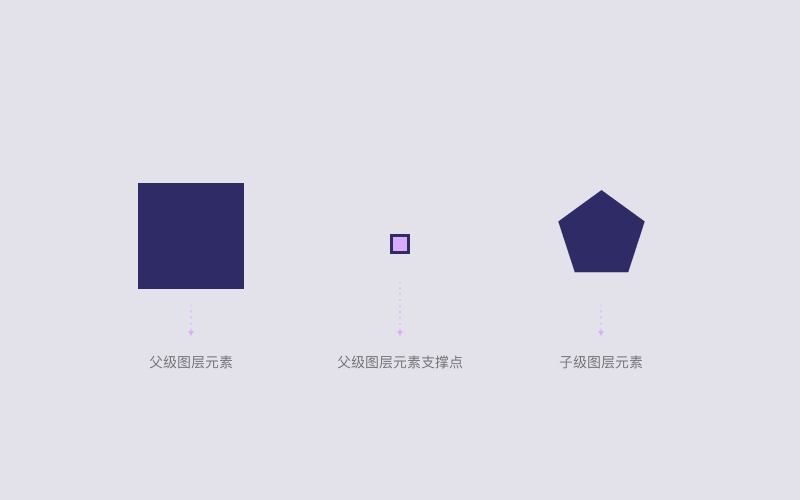
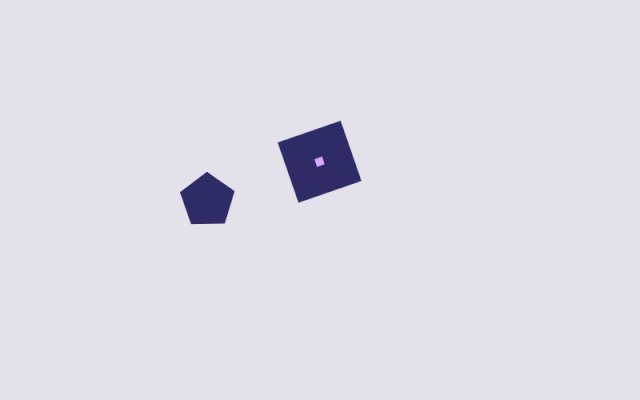
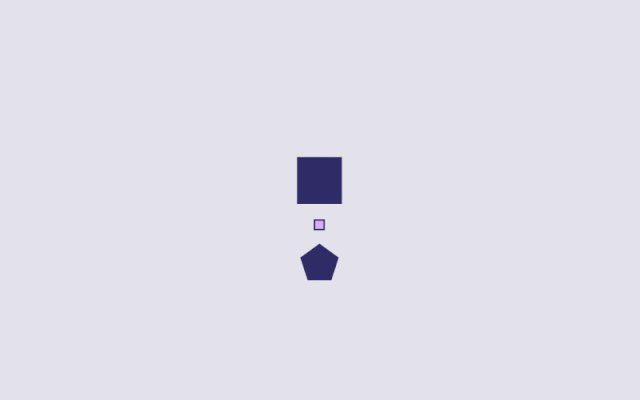
我们通过一个实际的案例展示来看一下父子关系的效果,下图中的有三个元素:父级图层的元素、父级图层元素的支撑点和子级图层的元素,通过这个三个元素可以看出父子关系的实际应用效果,主要展示父子关系中各个元素的三个属性变化:位移、旋转、缩放。

位移
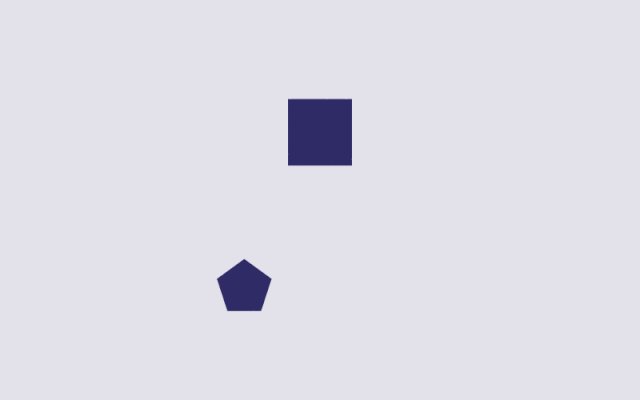
?? 如下图所示,建立父子关系后,「子级图层元素」的位置会跟随「父级元素」一起做位移运动

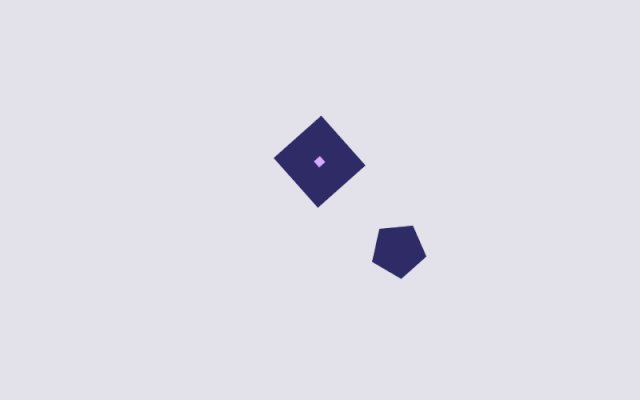
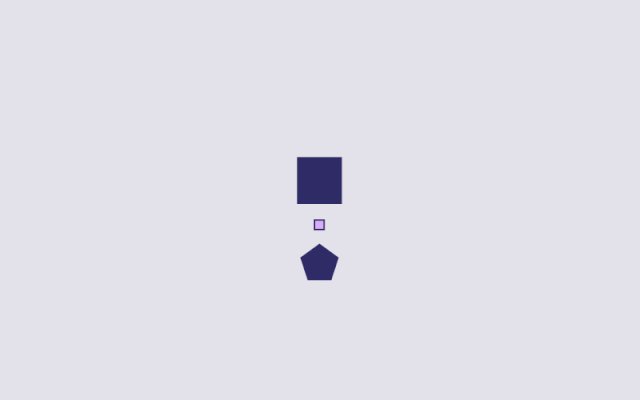
?? 我们还可以单独移动「子级元素」的位置,形成下图的效果

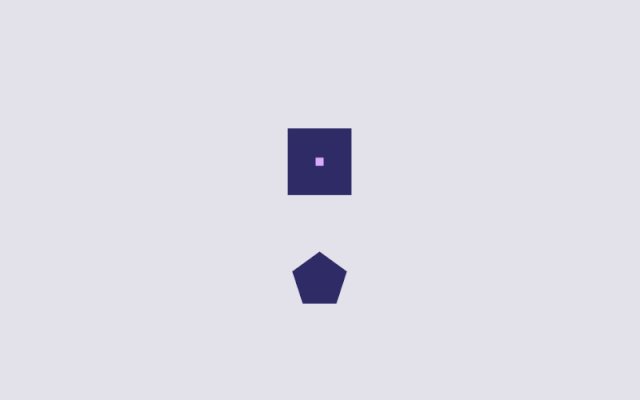
旋转
五分钟制作一个 Material Design 的汉堡菜单动画
?? 如下图所示,建立父子关系后,「子级元素」会跟随「父级元素」,以「父级元素」的「支撑点」为中心来做旋转运动
?? 我们把「父级元素」的「支撑点」移到两个元素中间,两个元素会以这个支撑点为中心来做旋转运动

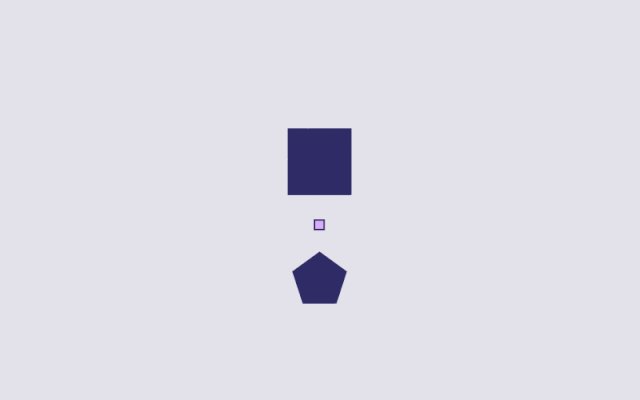
缩放
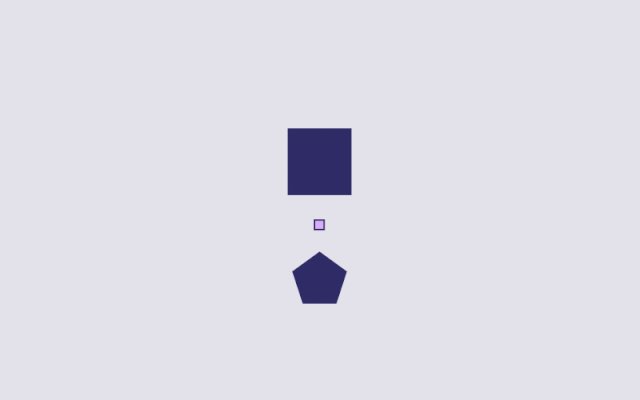
?? 如下图所示,建立父子关系后,「子级元素」会跟随「父级元素」做缩放运动
?? 我们把「父级元素」的「支撑点」移到两个元素中间,两个元素会以这个支撑点为中心来做缩放运动
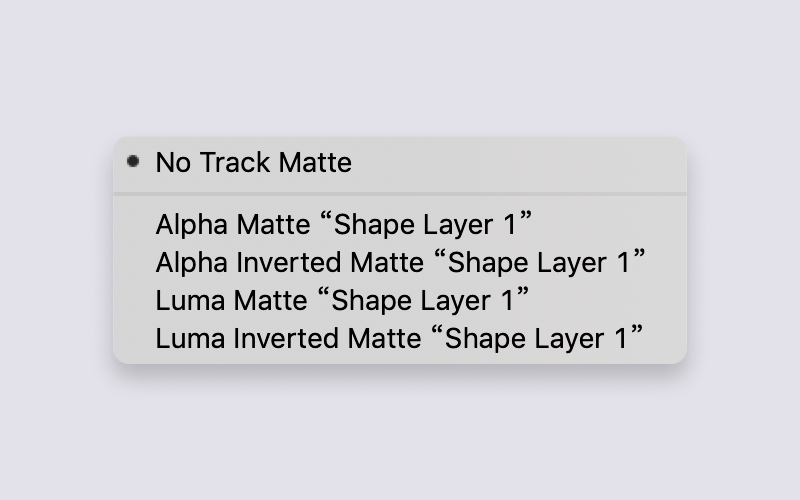
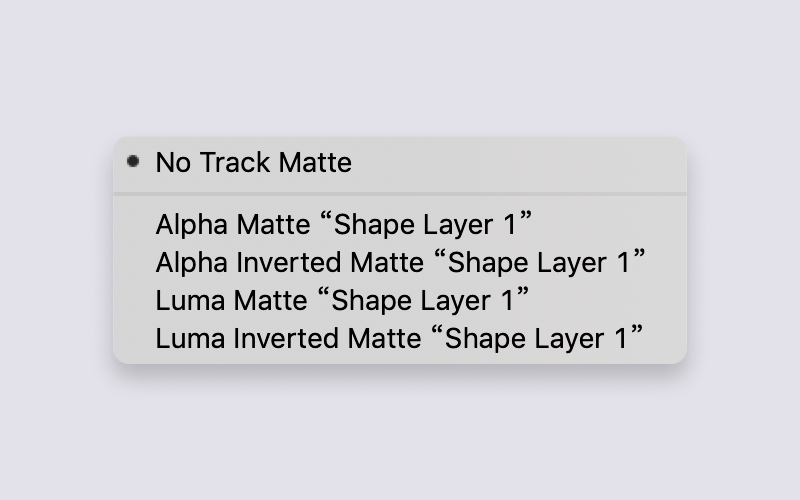
追踪蒙版有两种形式:Alpha Matte(Alpha 蒙版) 和 Luma Matte(亮度蒙版),和Photoshop 里的蒙版功能相似,分别利用另一个图层的 Alpha 通道或者是亮度来控制本图层的内容展示,是做合成特效常用的功能,只不过 AE 的蒙版可以是动态的而已,主要有下面几个详细的蒙版设置选项。

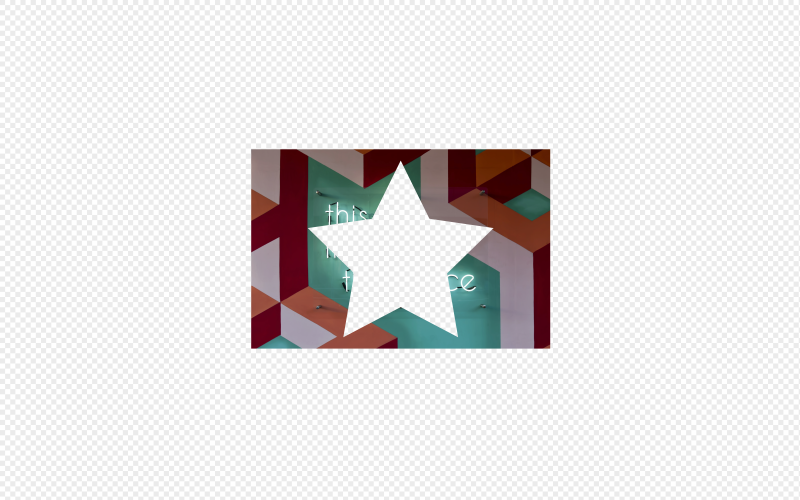
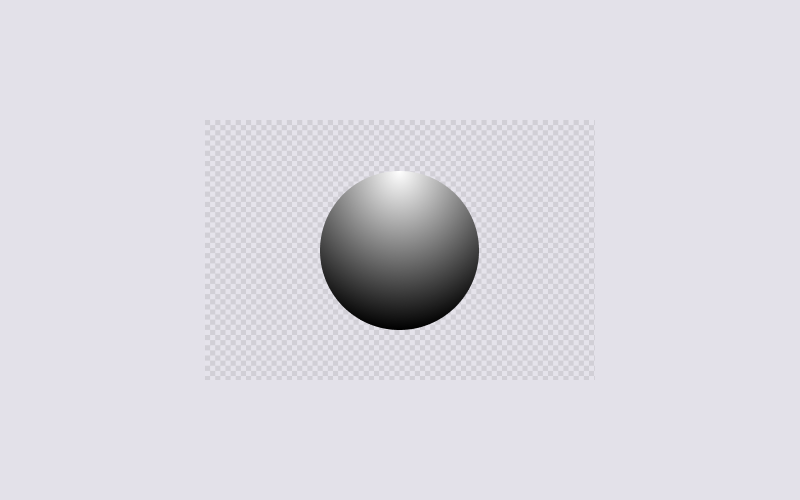
我们通过一个实际的案例展示来看一下 Alpha Matte 的两种效果
?? Alpha Matte “Alpha Layer”

?? Alpha Inverted Matte “Alpha Layer”

Luma Matte (亮度蒙版)
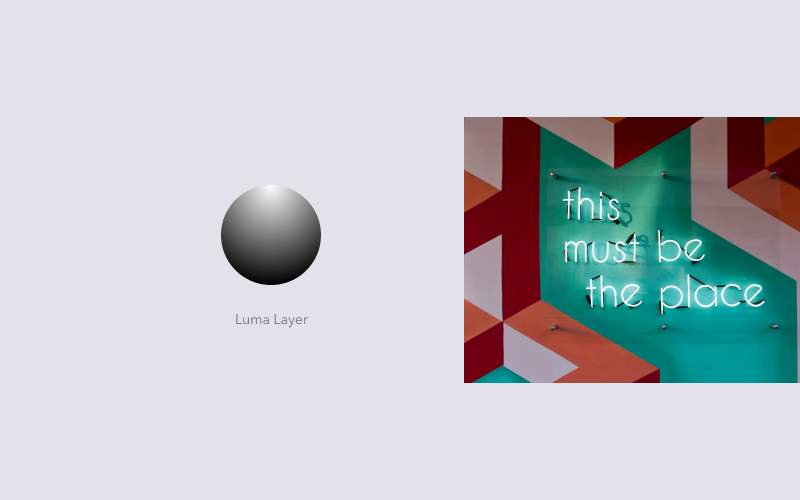
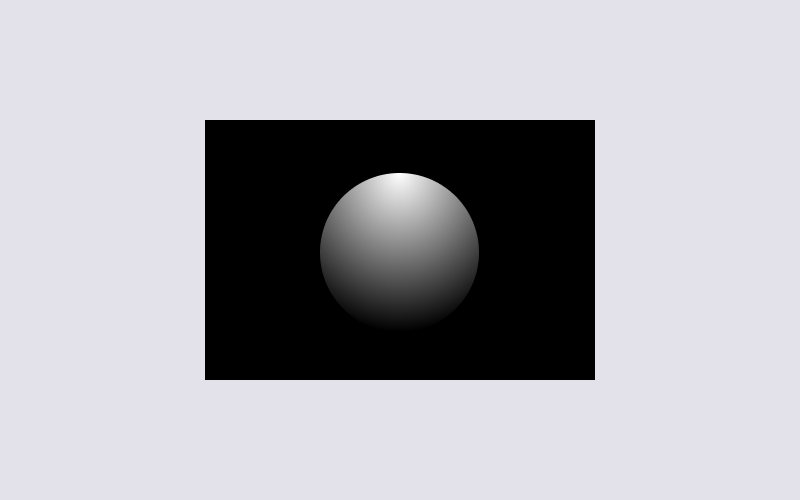
我们通过一个实际的案例展示再来看一下 Luma Matte 的两种效果
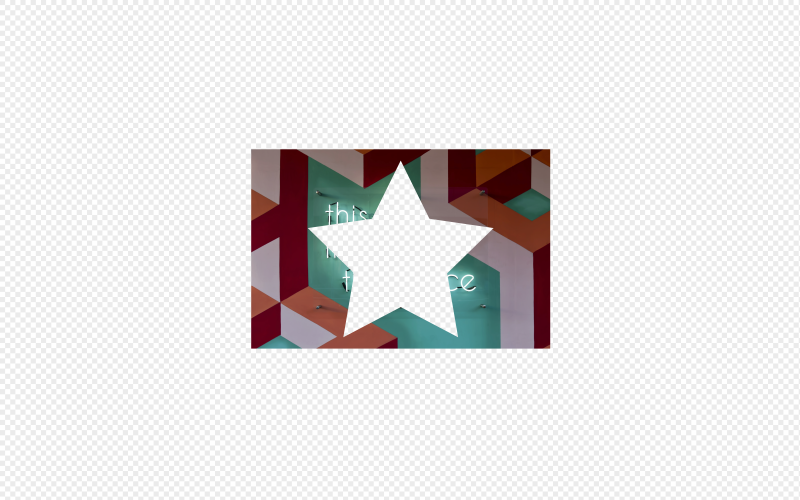
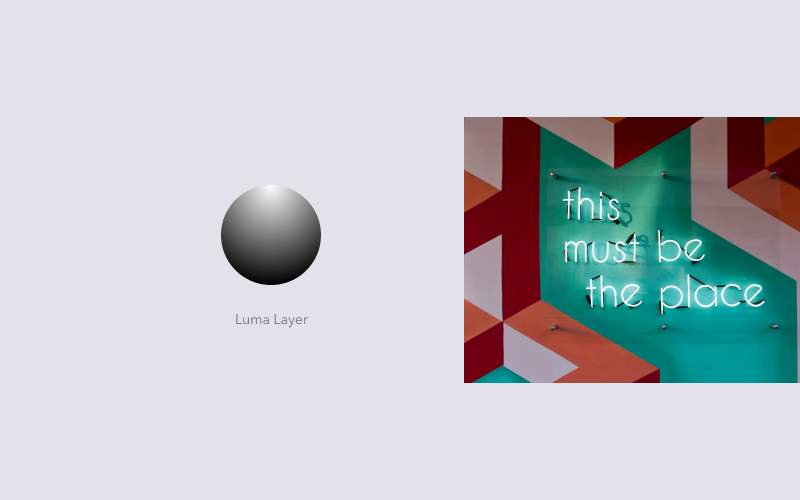
?? Luma Matte “Luma Layer”

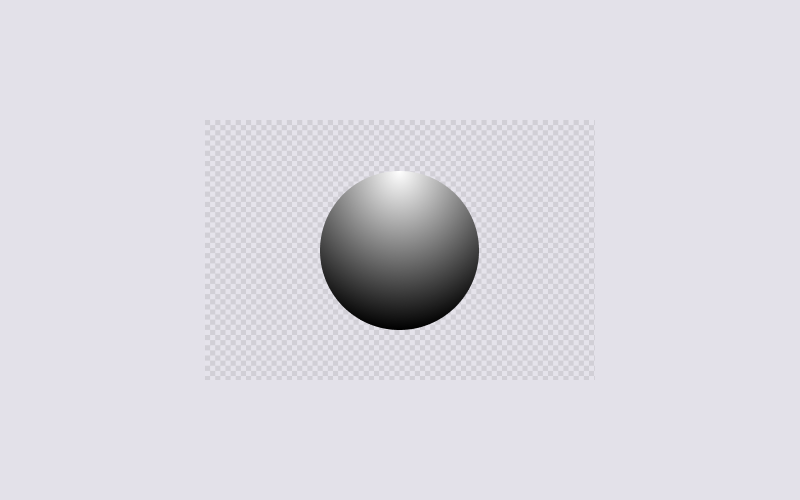
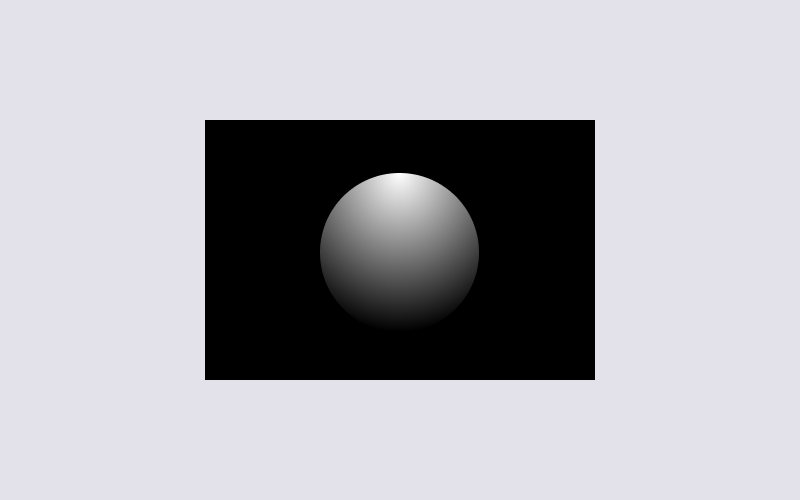
?? Luma Inverted Matte “Luma Layer”

Luma Matte 的效果大家可能会有点疑惑,感觉还是利用了球形元素的 Alpha 形状来做了蒙版,其原因是这样的,当元素大小未填充满整个图层时,软件会将透明区域默认为黑色来展示,这样就形成了上面示例的效果。


写在最后
今天我们通过制作 iOS 系统导航栏的实时毛玻璃效果学习了 Paren (父子关系)和 Track Matter (追踪蒙版)的知识,大家有问题可以留言区或者发消息交流学习。这一期教程我们教程中的导航栏是固定不动的,下一期我们来制作一个滑动出现 Navigation Drawer 的实时毛玻璃效果,我们下期见!

文章转载自微信公众号AE小教程